The Ultimate Guide to S3 in AWS: Everything You Need to Know
Part - 04 How to host a static website on the S3 bucket.
In this blog, we will see how to host a static website on the S3 bucket.
In a previous blog, we saw about S3 storage, bucket, how to create, and bucket versioning. Below are the links for reference.
Part - 01 https://hashnode.com/post/clg51r42j000209kycudr4mlr
Part - 02 https://hashnode.com/post/clghz80xh00000akva9ga167o
Part - 03 https://hashnode.com/post/clgm44ap600050amm767e8qx0
What is a Static Website?
A static website is a website that consists of HTML files, images, and other static content that is delivered to the user's browser as-is. Unlike dynamic websites, static websites do not use server-side scripting or databases to generate content. Instead, all content is created by the website developer and stored as HTML files on the web server.
Static websites are typically used for smaller sites that don't require frequent updates or dynamic content. They can be built using basic HTML and CSS skills, making them easy to create and maintain. They are also faster and more secure than dynamic websites since there is no need for server-side scripting or database interactions.
Examples of static websites include personal blogs, portfolios, and small business websites. While static websites may not have the same level of functionality as dynamic websites, they can still be effective for delivering information and engaging with visitors.
About Static Website Hosting on S3 bucket
By default, it is disabled If we have to host the static website then we have to enable it from the properties of the bucket.
After enabling there are two options showing
index.html (Here the web content is present)
error.html (Error content, it is used when the website/webpages are not reachable then the content which is present in error.html is displayed on the browser)
Note: - We can change the name of index.html and error.html as per us requirement.
Pre-requisites for hosting the static website
We have to create a bucket on S3 storage.
We have to make it public.
Upload index.html and error.html files in the bucket and also make them public.
How can we host the static website?
Follow the steps I will guide step by step
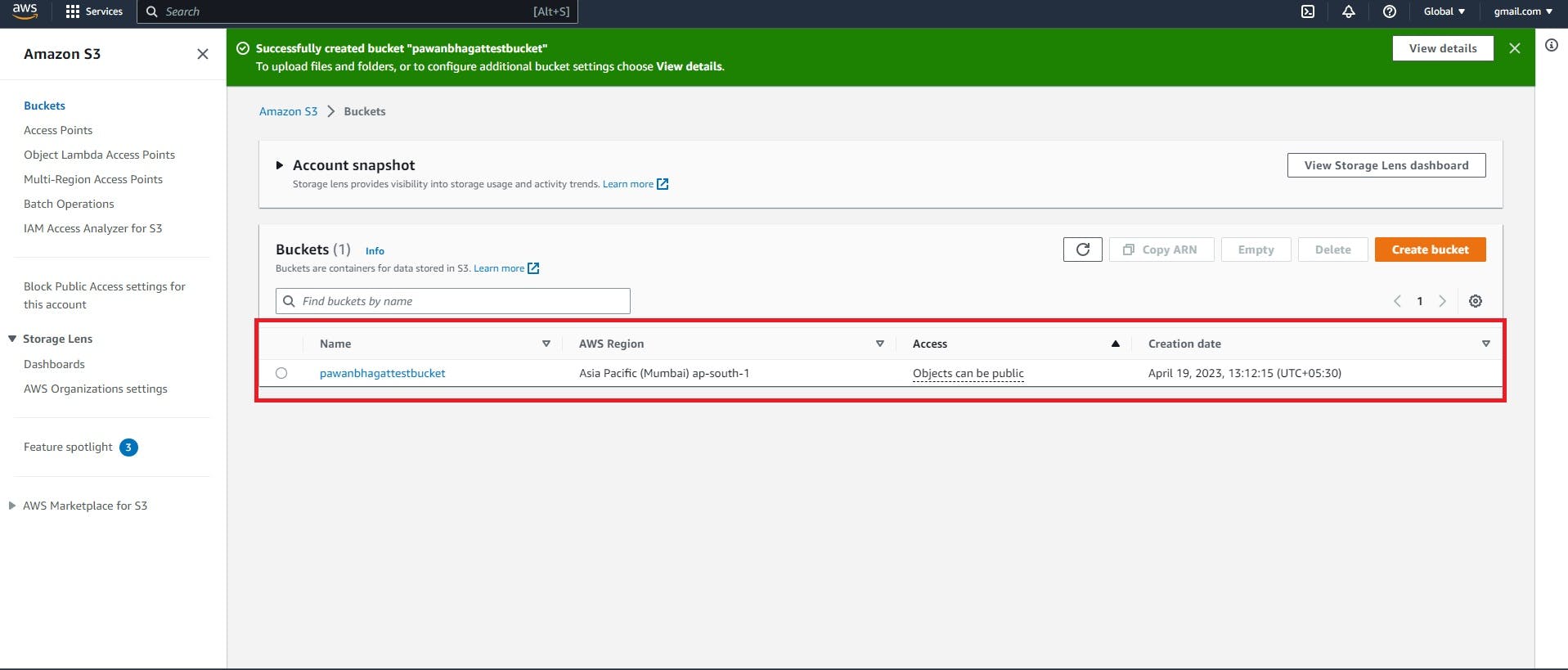
Step 1: - Create the bucket
Refer to the blog link to know more about how to create the bucket
https://hashnode.com/post/clghz80xh00000akva9ga167o

The bucket is created with public access
Step 2: - Create and upload the index.html and error.html file
For learning purposes, I just created two text files one for index.html and another for error.html.
here we use web.txt as index.html and error.txt as error.html.
Below are the two files which I created on my desktop

In web file, the content be like

And on error file the content be like

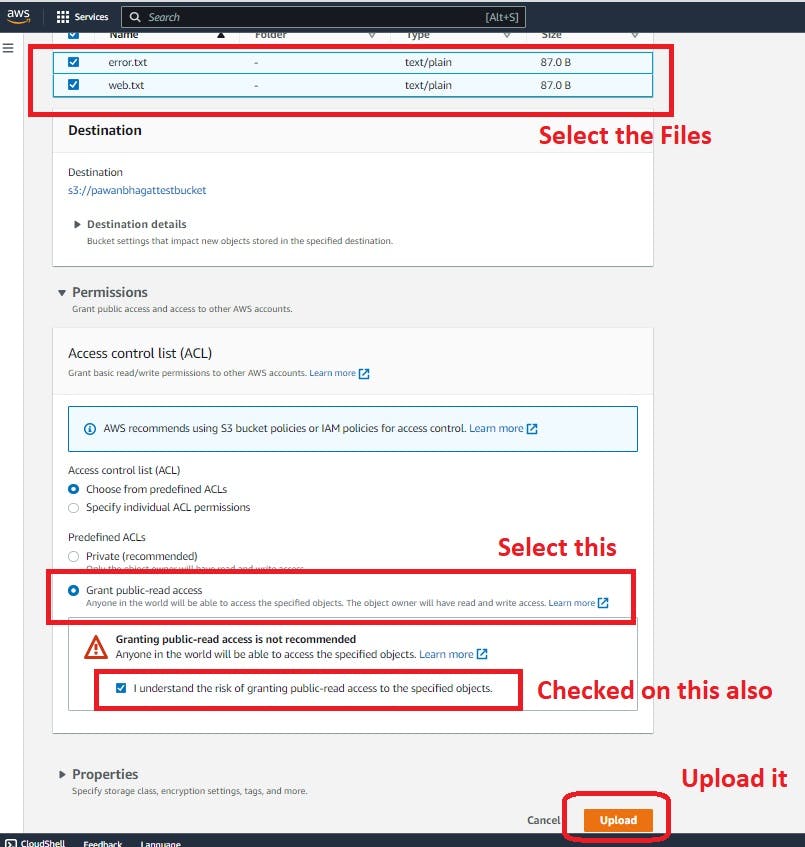
Now, upload these files on the S3 bucket and make it public, like below

Step 3: - Enable Static Website option in S3 bucket
Go to the properties of the bucket and scroll down there is an option for static website hosting enable it
During this, there are asking for an index.html file and an error.html file.
In place of the index.html file, we will give the web.txt file, which we created and uploaded to our S3 bucket, and the same for error.html, we will give error.txt.
And save the changes.

Verification
For verified whether our static website is hosted successfully or not go to properties of the bucket and scroll down on static website hosting you will see one link.


Copy this link and paste it into the browser.
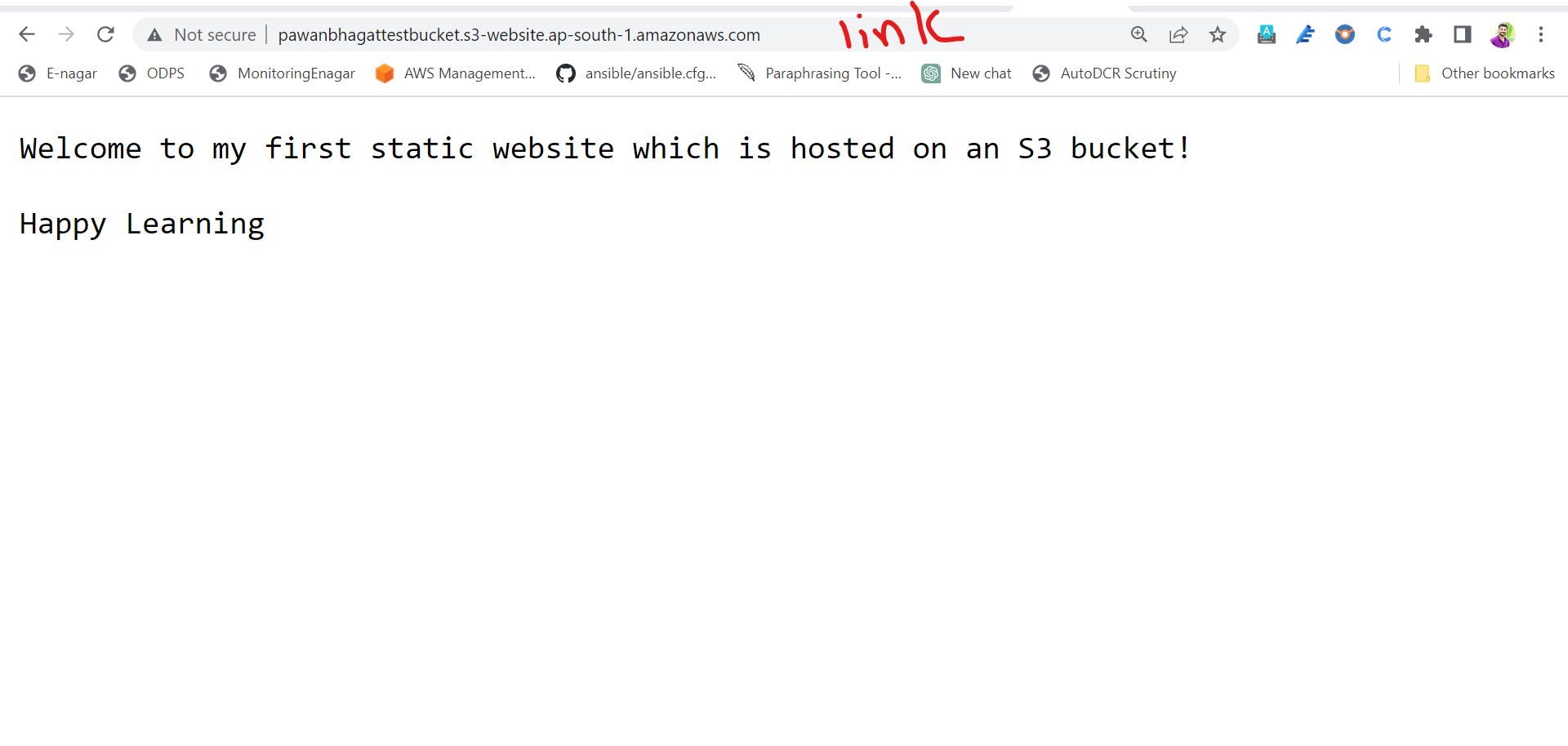
If you follow every step which we discussed then the output would be like below

Here we successfully hosted the static website on S3 bucket
How error.html file is work?
As we discussed earlier, when the index.html file is not reachable then the content which is in the error.html file is displayed.
In our case, if the web.txt file is not reachable, then the content that is in the error.txt file will display on the browser.
For that, we have to delete the web.txt file from our S3 bucket.
Let's do that

Here we deleted the web.txt file
Now refresh the same link on the browser

Now the output is showing like above, this content is from the error.txt file.
This is how the error.html file works.
Once the practice is completed then first Empty the bucket and after that delete the bucket.
The S3 bucket will delete only when it is empty.
Thank you for taking the time to read my blog. I hope you found it informative and engaging.
Your interest and support mean a lot to me and motivate me to keep writing.
If you have any feedback or suggestions, please don't hesitate to leave a comment or contact me directly. Once again, thank you for reading, and I hope to see you again soon.
Pawan JD Bhagat